FacebookのLikeBoxを設置してみた そのメモ

よくこんなFacebookの「いいね」みたいなかっこいいboxを見かける。是非サイドバーに設置してみたいと思った。
さて、これは一体何者なのか?これを調べるのに時間がかかったが『LikeBox』というものだった。
てっきり自分のfacbookのいいねしてくれた人のリストだと思っていたが、『facebookページ』に対しての『いいねbox』らしい。つまりは自分のコミュニティやSHOPのfacebookページの『いいね』ということなのかな?
※このサイトに設置したLikeBoxは特にコミュニティとか持ってないのでサンプルで『CAD Tips』というfacebookページを作ってそれを使いました。
簡単な流れは以下のとおり
Facebookページを作ってFacebookページのアドレスを用意。
LikeBoxの開発者サイトで必要事項を入力。コードを入手。
WordPressのウィジェットでテキスト領域を追加してコードを入力。
こんな流れ。さて、順を追ってみます。
Facebookページを作ってFacebookページのアドレスを用意
いきなりですが説明を端折りますw。『Facebookページの作り方』で調べるとすぐに出てきます。
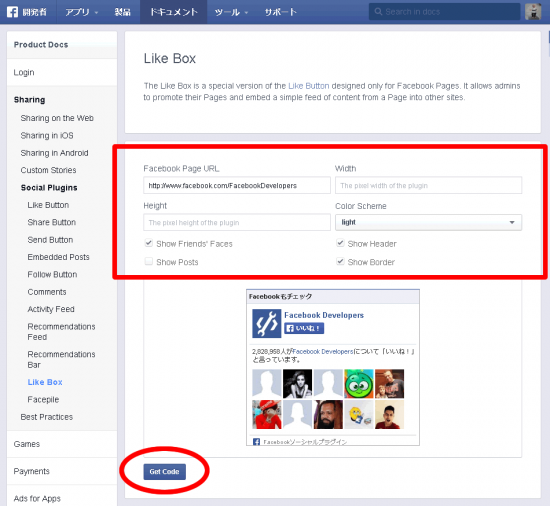
LikeBoxの開発者サイトで必要事項を入力。コードを入手
LikeBoxの設定
- Facebook Page URL :facebookページURLを入力。
- Width :LikeBoxの横幅。wordpressのテーマstingerを使っているので336に。
- Height :縦幅の設定ですが、未入力でも大丈夫です。様子を見ながら適当に。
- Color Scheme :light又はdarkの2種類。好きな方を。
- Show Friends’ Faces :LikeBox下の「いいね!」してくれた人の画像表示。
- Show Header :LikeBox上の『facebookもチェック』表示。
- Show Posts :LikeBox中の新着投稿表示。
- Show Border :LikeBox外枠表示。
設置はリアルタイムにプレビューされます。ここで表示されないのは多分facebookページのアドレスが間違ってる。又は自分のfacebookのアドレスになってるかだと思う。繰り返すけどLikeBoxはfabebookページのアドレスが必要。
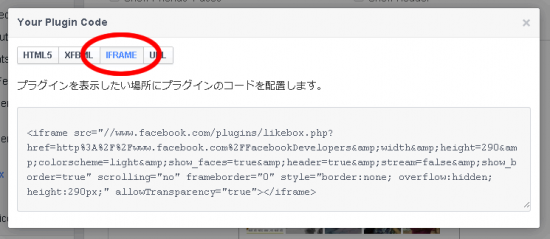
最後に『get code』でLikeBoxのコードが表示されます。

コードは4種類「IFRAME」を選択。コードをコピーします。
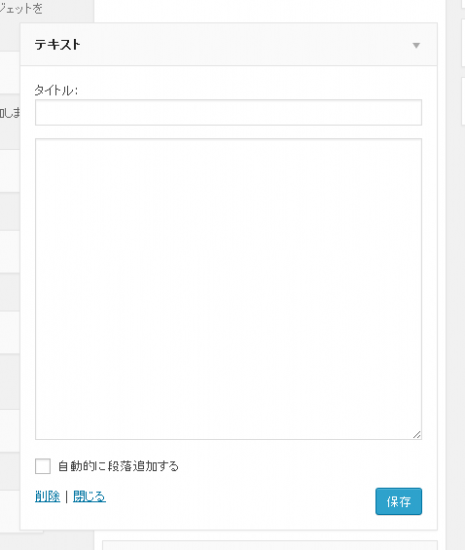
WordPressのウィジェットでテキスト領域を追加してコードを入力
コードさえ手に入れたらあとはウィジェットで『サイドバー1』の好きな所にテキストを追加。

タイトルを入れたい場合タイトルを入力。タイトルしたに先ほどgetしたコードをペーストして『保存』すればOK。
一辺倒なやり方ですが一応表示されました。
ad
関連記事
-

-
WordPress用のローカル環境(使ってみた編)
Instant WordPressでローカル環境を手に入れたので早速『WordPress Front
-

-
WordPressのログインページにアクセスすると「403 Forbidden」エラー
wordpressでログインページにアクセスすると「403 Forbidden」エラーが出るようにな
-

-
WordPress用のローカル環境(構築編)
WindowsXPでWordPressテーマをいじるため、ローカル環境を構築したい。 XAMP
-

-
CORESERVER WordPress自動インストール
CORESERVER(コアサーバー)でWordPressの自動インストールが出来る。知らなかったので
-

-
WordPress ダッシュボードに『リンク』メニューがない時
あれ?ダッシュボードに『リンク』のメニューがない。 そんな時は『Link Manager』プラグイ
-

-
[WP] 初心者でもどうにかなるテーマ『STINGER』
デザインの才能の無い俺にとってPHPやらCSSやらをいじるのは至難の技である。 かっこいいテー
-

-
[Coreserver] WordPressで自動インストールするとライブプレビューが表示されない。
メニューのカスタマイズでテーマをイジろうと思ったが、表示されない問題が起きている。 リアルタイ
-

-
WordPressでblog
ブログをwordpressでやってるよ。という訳で、色々memoです。 このサイトはcores